First post, by vvbee
- Rank
- Oldbie
A mid-90s style software 3D renderer for the HTML5 canvas. Need a clunky-looking, olden-style renderer for the browser? This is it.
https://github.com/leikareipa/retro-ngon
- Genuine obsolete software 3D rendering without WebGL
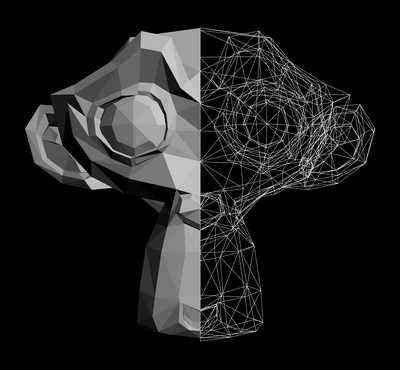
- Renders n-sided convex polygons
- Quite well documented, easy to set up
- Modern vanilla JavaScript with no dependencies
- Single-file distributable
- Blender export
- Beta
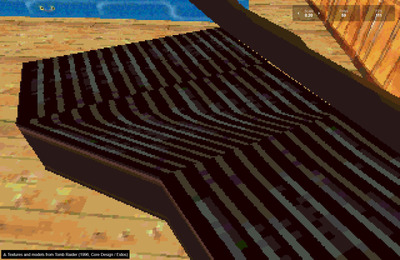
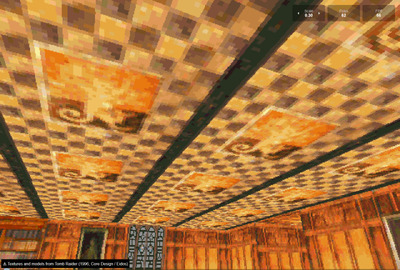
Find an interactive render sample at https://www.tarpeeksihyvaesoft.com/s/retro-ng … mb-raider-home/. Click to capture the mouse, ESDF + QS to move. May take some time to load (< 1 MB but across many files), and this particular sample may not load at all on Apple devices (I only have access to an iPad, and it doesn't want to).
Tomb Raider 1:

Quake 1:

Grand Prix Legends: